반응형
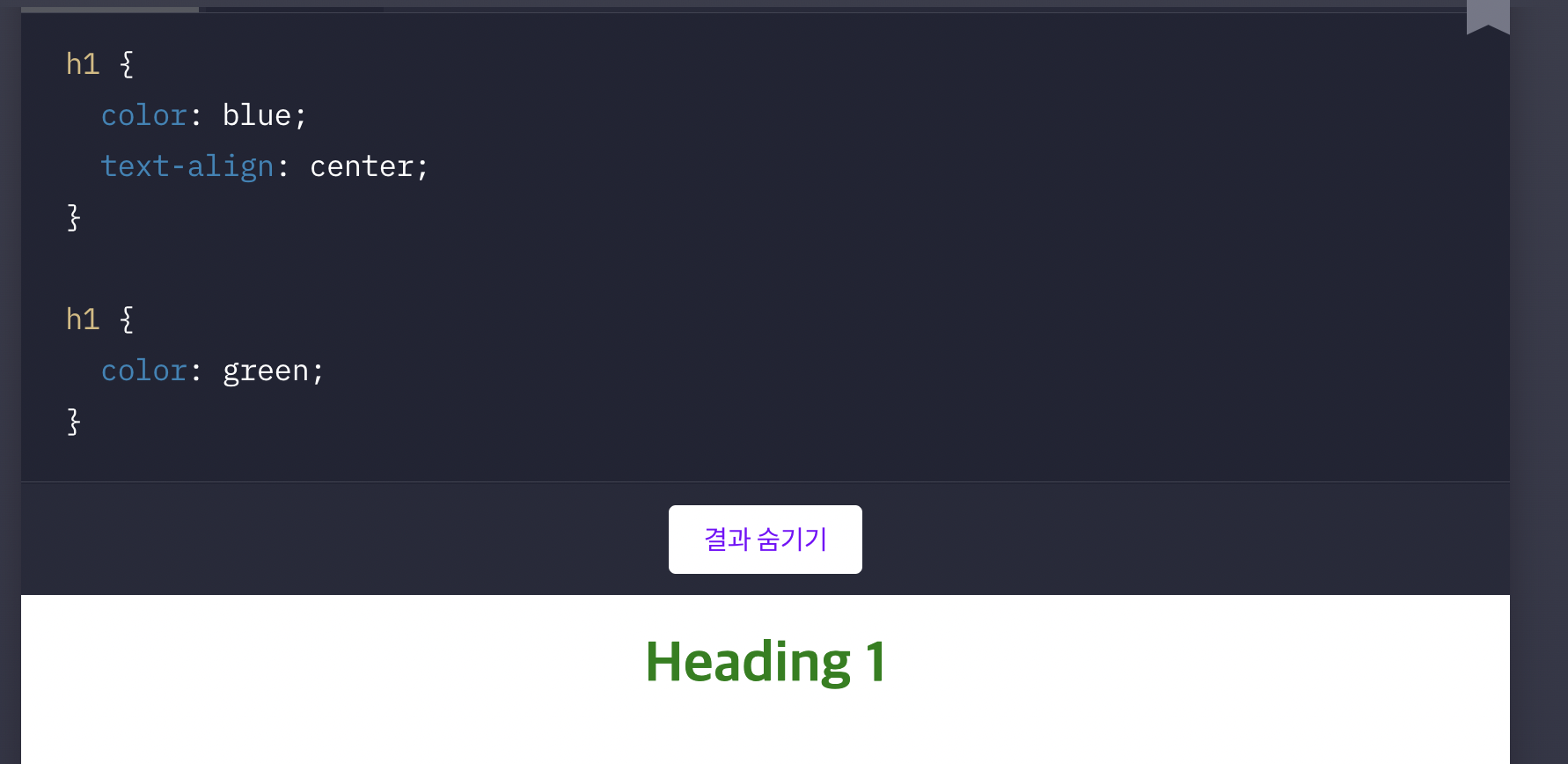
완전 똑같은 선택자가 나중에 또 나오면, 이전에 나온 스타일을 덮어쓰게 됩니다.

명시도 (Specificity)
같은 요소를 가리키지만 선택자가 다르다면, '명시도(specificity)'에 따라 우선 순위가 결정됩니다.
명시도 계산기
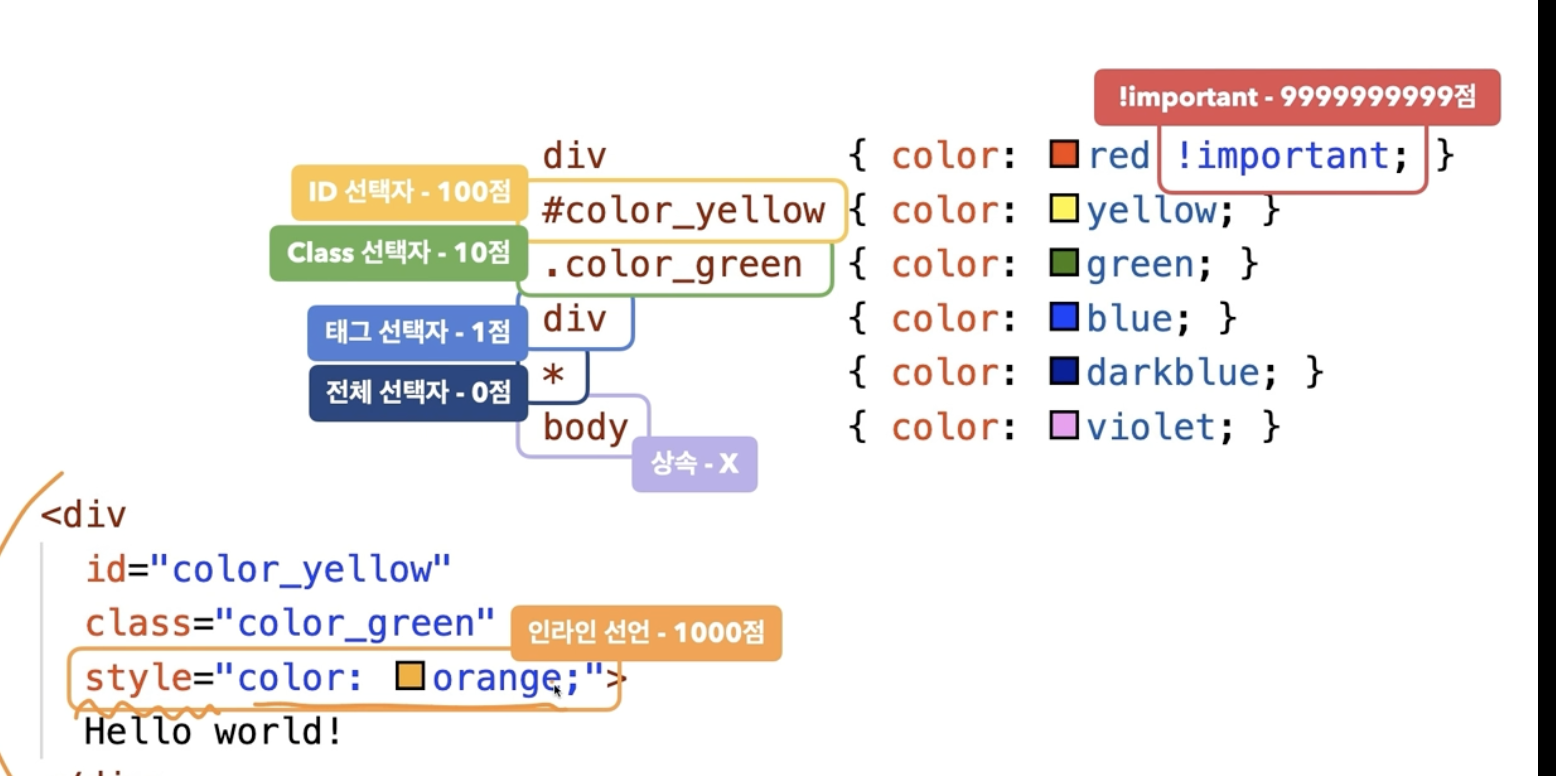
명시도 계산 방법을 알려드리겠습니다.
- 인라인 스타일이 가장 우선 순위가 높습니다.
- 선택자에 id가 많을 수록 우선 순위가 높습니다.
- 선택자에 class, attribute, pseudo-class가 많을 수록 우선 순위가 높습니다.
- 그 다음은 그냥 요소(또는 가상 요소)가 많은 순서입니다.
예시)
html
<ul>
<li><a id="link" href="#">Link 1</a></li>
<li><a id="link" href="#">Link 1</a></li>
<li><a id="link" href="#">Link 1</a></li>
<li><a id="link" href="#">Link 1</a></li>
</ul>
css
ul li:first-child #link {
color: green;
}
ul li:first-child a {
color: orange;
}

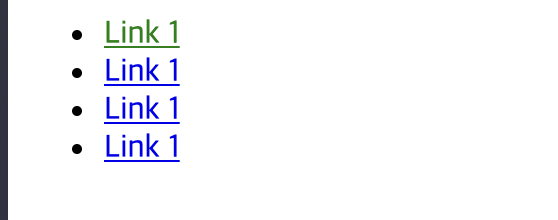
일반으로 접근하는 것보다, id로 접근하는 것이 우선 순위가 더 높아서 위와 같이 나타난다.

위의 그림이 한방에 정리해준다.
반응형
'프론트엔드 > css' 카테고리의 다른 글
| css 다양한 단위들 (0) | 2022.01.05 |
|---|---|
| OverFlow : 내용물이 서로 겹칠 때 (0) | 2021.12.28 |
| 폰트 파일 사용하기! (0) | 2021.12.23 |
| 구글 폰트 사용법 (0) | 2021.12.23 |
| text-align : center가 적용이 되지않을 때 (0) | 2021.12.23 |


