css 다양한 단위들
CSS에는 px, rem, em, % 등 여러 단위가 있습니다. 폰트 크기 뿐만 아니라 padding, margin, width 등 다양한 속성들에 이 단위들을 사용할 수 있습니다.
이 단위들의 차이에 대해 알아봅시다.
px
px는 절대적인 값입니다. 다른 요소의 값에 영향을 받지 않는다는 거죠.

rem
rem 은 상대적인 값입니다. 하지만 오직 <html> 태그의 font-size에만 영향을 받습니다.
2rem은 <html> 태그의 font-size의 2배 크기입니다.

em
em도 rem과 마찬가지로 상대적인 값입니다. em은 자기 자신의 font-size를 기준으로 합니다.
2em은 자기 자신의 font-size의 2배 크기입니다. 자기 자신의 font-size를 따로 정해주지 않을 경우, 상위 요소에서 상속받은 값을 기준으로 합니다.

퍼센트 (%)
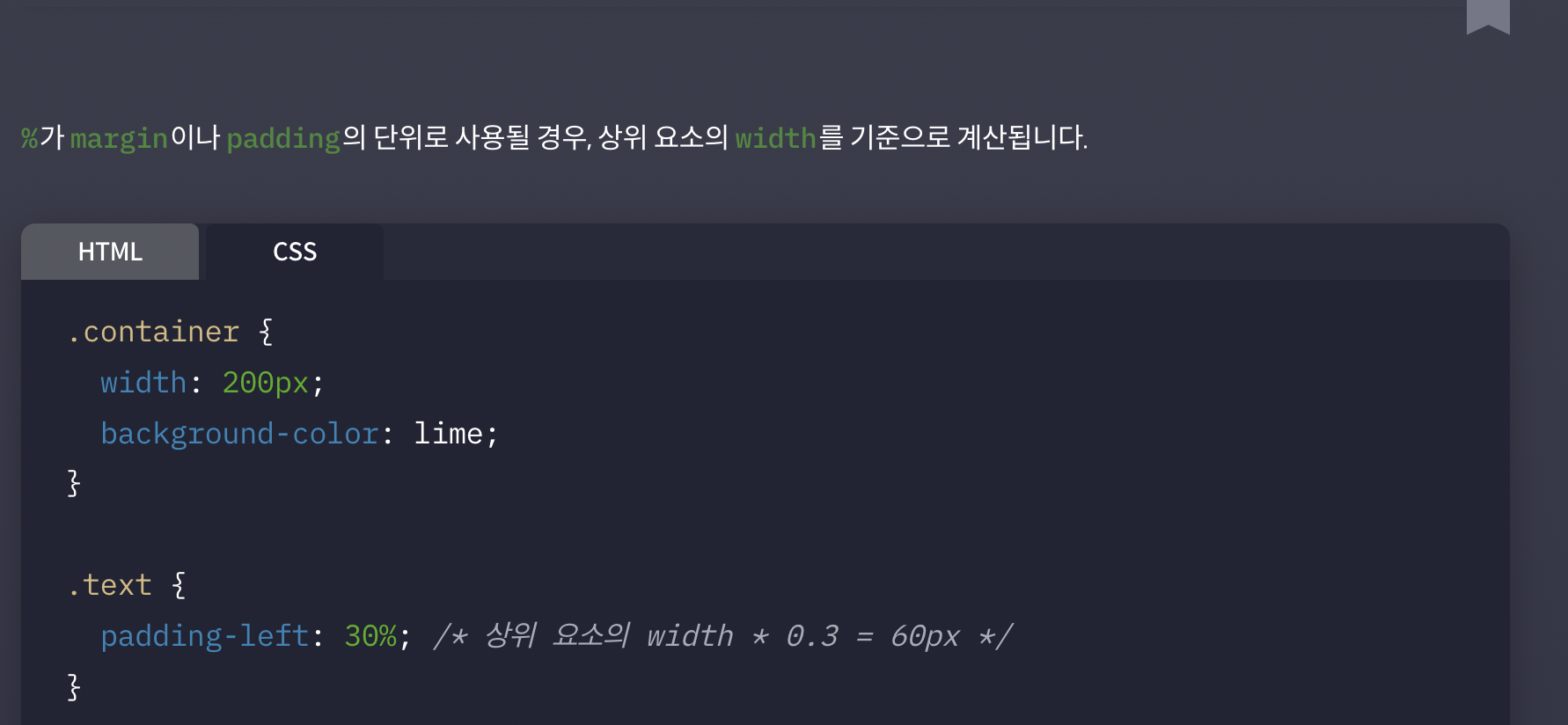
% 역시 상대적인 값이겠죠? %는 어느 항목에서 쓰이냐에 따라 다른 기준이 적용됩니다.
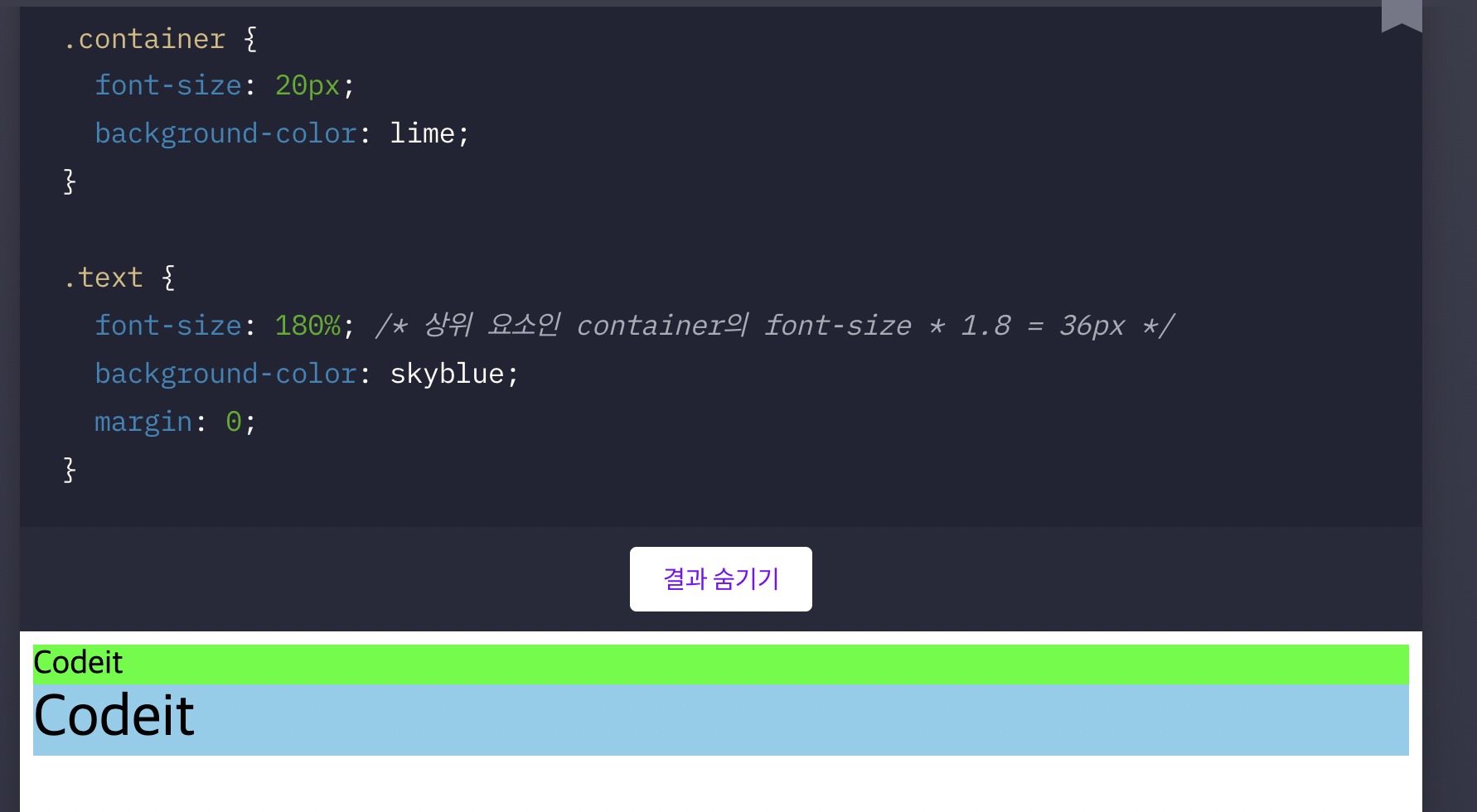
예를 들어 font-size에서 %가 쓰일 경우, 상위 요소의 font-size에 곱해주는 방식으로 계산합니다.



도움이 될만한 사이트는 아래와 같다
https://webdesign.tutsplus.com/ko/tutorials/comprehensive-guide-when-to-use-em-vs-rem--cms-23984
종합 안내: Rem 그리고 Em, 언제 써야 할까
여러분은 아마 좀 더 유연한 측정 단위의 사용을 고려해 보신 적이 있으셨을 겁니다. 그런데 언제 rem 단위를 쓰고, 또 언제 em을 쓸 것인지 아직 완전하게 이해하지 못하셨다면, 이번에 확실하게
webdesign.tutsplus.com